>Download PCSX2nya dulu disni
>Ekstrak Filenya
>Setting PCSX2nya, bisa kalian cari revrensinya lewat google,
>Download Gamenya
===============[ DOWNLOAD GAME ULTRAMAN FE3 ]==================
hai Semua pengunjung setia IMPERONESS udah Posting Photoshop CS4 Nih
Bagi Yang Tertarik Silakan Download
DOWNLOAD | Password : Dark-Kage
Sumber Artikel : Dark Kage
Hoi hoi... Gomenasai...IMPERONESS
udah gak pernah posting lagi. Coz sibuk banget. Sibuk kerja sekarang,
selain itu gak tau mau posting apaan. Udah jarang bikin trik-trik lagi
:v Lagi males sih, jadi gak pernah update.
Daripada blognya nganggur kebuagn percuma domainnya, sekali kali
posting yang gak penting gakpapa kan? Nah, ini aku mau kasih spoler
dikit tentang Shingeki no Kyojin. Barangkali kalian ada yang browsing buat nyari :3
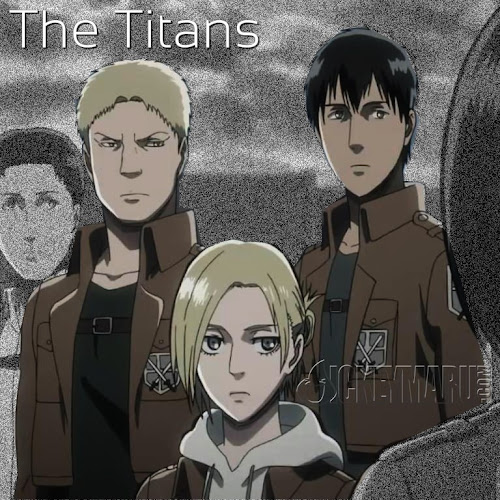
Kemunculan Titan wanita menjadi pertanyaan. Dan memang tidak aneh
sih, karena Titan Wanita itu sama seperti Eren, sama-sama manusia yang
bisa berubah jadi titan. Dan tidak cuman mereka, bahkan yang lain juga
bisa berubah loh. Semua berawal dari percobaannya ayah Eren. Dr. Jaeger.
Dibawah rumah Eren adalah tempat rahasia ayah Eren untuk melakukan
penelitian tentang kemampuan manusia berubah menjadi titan. Dan yang
menjadi kelinci percobaannya adalah, anak anak sakit yang ditangani oleh
Dr. Jaeger. Salah satunya anaknya sendiri, Eren Jaeger.
Bahkan Titan Wanita, Titan Collosal, dan Armored Titan
yang berkulit keras, itu semua juga hasil percobaan ayahnya Eren. Jadi
mereka sebenarnya juga manusia. Karena tujuan tertentu mereka juga
memburu manusia seperti Titan pada umumnya. Hanya saja perbedaan yang
menonjol, cara mereka membunuh manusia bukan dengan makan. Karena mereka
sendiri manusia :3 Gak napsu makan sesamanya. Kalian penasaran siapa saja Titan Titan itu sebenarnya? Ini sedikit info dari mereka.
Bertholdt Hover - Collosal Titan
Nah, Collosal Titan ini sebenarnya adalah Bertholdt Hover. Siapakah
dia? Kalau gak tau coba cek lagi Episode 4. Dimana Eren yang gak bisa
menguasai keseimbangan tubuh. Dan meminta arahan dari mereka. Gak
nyangka juga sih, abisnya Collosal Titan tubuhnya gedhe lebih dari 50
meter, sedangkan Bertholdt postur tubuhnya kan gak gedhe amat. Rada
kurus malah.
Reyner Braun - Armored Titan
Si Reyner inilah yang sebenarnya menjadi Armored Titan. Yang sempat
berlatih bersama Eren. Juga yang bersama Armin dan Jean ketika pertama
kali bertemu Titan Wanita. Kalau Reyner sih, bentuk muka dan postur
tubuh memang lebih sama dengan wujud Titan nya.
Eren Jaeger
Eren, tokoh utama pada Shingeki no Kyojin, sudah pasti, dialah juga
Titan. Tokoh utama gitu. Gak perlu dijelasin lagi kan untuk Eren ini?
Udah pasti kalian pada tau.
Annie Leonhart - Female Titan
Titan Wanita, yang muncul secara misterius. Sebenarnya adalah
Annie. Dari wajah, warna rambut, postur tubuh, serta gerakan dan cara
bertarung Titan Wanita lah yang paling keliatan. Armin yang menyadari
hal ini, membuat sebuah rencana, dan akhirnya Annie benar-benar
menunjukkan identitasnya, meskipun rencana Armin tidak terlalu mulus
untuk hal ini.
Ymir
Siapakah dia? Dia Ymir. Yang mana? Kalau gak tau, coba lihat lagi
episode ketika Sasha dihukum pada saat pelantikan, karena makan pas
berbaris. Atau, pada saat Eren dimakan Titan. Kemudian Armin menangis
hingga diejek oleh Ymir. "Mungkin melihat mukamu hingga kau dikira sudah
mati, sehingga Titan tidak memakanmu juga". Dia yang bilang seperti itu
pada Armin =3= Ah, coba lihat lagi episodenya.
Lalu, Manusia Titan yang lain?
Sementara ini dulu :3 Nanti postingannya aku update lagi kalo udah
ada gambarnya :v Soalnya belum ada lagi gambar yang bisa dipake buat
penjelasan. Kalo begitu, aku lanjutin kasi jenis Titan yang lain:
Titan in the Wall
Di dalam dinding ternyata terdapat Titan! Ada Titan di dalam
dinding. Dan apa maksudnya ini? Kena bisa ada Titan di dalam dinding?
RUpanya Titan juga dipakai untuk memperkuat dinding. Karena beberapa
Titan khusus memiliki kemampuan mengeraskan kulit dengan kristal yang
keras, seperti yang dilakukan Annie ketika menjadi Titan Wanita. Atau
seperti Armored Titan. Masih menjadi misteri tetntang alasan Titan yang
ada di dalam dinding. Dan mereka masih hidup. Hanya saja melemah karena
tidak mendapat sinar matahari.
Deviant Titan
Titan ini lebih mirip seperti Gorilla Raksasa. Tubuhnya sangat
besar dan berbulu. Dan anehnya lagi, titan ini memiliki akal dan cerdas
seperti manusia. Bahkan bisa bicara. Masih menjadi teka-teki juga
siapakah Titan ini sebenarnya.
Oh iya, kalau kalian masih kurang jelas dengan siapa yang menjadi
Titan yang aku tulis diatas, mungkin gambar ini sedikit membantu.
Udah segini aja dulu postingannya. Nanti aku update lagi. Be
Creative ya! Kalau Copas pun cantumin sumbernya. Hargai orang yang udah
ngetik :3
Sumber: DICKEYMARU
Hai Semua pengunjung setia IMPERONESS Share Template Keren Lagi Nih, Yaitu "Blue SEO V.1"
Berikut Fiturnya :
- SEO 100%
- Menu Navigasi And Dropdown Keren
- Gambar Diheader Hilang Jika Tidak Disentuh
- Kotak Banner 88 X 31 Di header
- Banner Slidder Diheader
- Kotak Search Keren Diheader
- Sharingan Diheader
- Dan Masih Banyak Lagi
[ DEMO | DOWNLOAD ]
PASSWORD : Dark-Kage10
Cara Membuat Efek Kaca Pecah
Yo semua Accelerator Jarang Post NIh
Yah Sekarang Accelerator Akan Ngepost "Cara Membuat Efek Kaca Pecah"
Sebelum Itu Kalian Download Dulu Brushnya
" Download Brush Ini "
Yo semua Accelerator Jarang Post NIh
Yah Sekarang Accelerator Akan Ngepost "Cara Membuat Efek Kaca Pecah"
Sebelum Itu Kalian Download Dulu Brushnya
" Download Brush Ini "
Oke Lengsung Ke Topik
1 . Buka Photosop CS4 (Kalau Ga CS4 Gpp)
2 . Kamu ScreenShot Desktop Kamu
3 . Lalu Kamu Pastekan Ke Paint (Jika Pake Window XP)
Setelah Itu Simpan
4 . Buka Screen Shot di Photoshop
5 . Tambah Layer Baru " Ctrl + Shift + N "6 . Nah Sekarang kamu pake nrush yang kamu donlod tadi, Klik Suka'' kamu
Warna Yang Ditunjuk harus Putih Sperti Gambar Di Bawah Ini

7 . Warna'in Pake warna HITAM di tengah Kaca
Sperti Gambar di bawah Ini (Gunakan Paint Bucket Tool)

8 . Buka Gambar Apa Aja Yang kamu Mau Masukin Ke Tengah Tengah Kaca Itu
9 . Jika Sudah Letakkan Ke Tengah Pasti Belum Pas , Kalau Begitu Klik Kanan Pada Layer TSB
Begitu Klik Kanan Click Create Clipping Mask
Selesai
Gambar SS nya Dan Link Donlodnya Saya Ambil Dari : Dark Kage, Yang Lainnya Saya Sendiri(tombolSS saya Rusak)
Maaf Kalau Ada Salah Sekian
1 . Buka Photosop CS4 (Kalau Ga CS4 Gpp)
2 . Kamu ScreenShot Desktop Kamu
3 . Lalu Kamu Pastekan Ke Paint (Jika Pake Window XP)
Setelah Itu Simpan
4 . Buka Screen Shot di Photoshop
5 . Tambah Layer Baru " Ctrl + Shift + N "6 . Nah Sekarang kamu pake nrush yang kamu donlod tadi, Klik Suka'' kamu
Warna Yang Ditunjuk harus Putih Sperti Gambar Di Bawah Ini

7 . Warna'in Pake warna HITAM di tengah Kaca
Sperti Gambar di bawah Ini (Gunakan Paint Bucket Tool)

8 . Buka Gambar Apa Aja Yang kamu Mau Masukin Ke Tengah Tengah Kaca Itu
9 . Jika Sudah Letakkan Ke Tengah Pasti Belum Pas , Kalau Begitu Klik Kanan Pada Layer TSB
Begitu Klik Kanan Click Create Clipping Mask
Selesai
Gambar SS nya Dan Link Donlodnya Saya Ambil Dari : Dark Kage, Yang Lainnya Saya Sendiri(tombolSS saya Rusak)
Maaf Kalau Ada Salah Sekian
بِسْــــــــــــــــمِ اﷲِالرَّحْمَنِ اارَّحِيم
yoo pengunjung IMPERONESS...!
IMPERONESS dapat juara ke 3,ini aslinya udah di umumin pas tgl 11 agt kmarentai sering kelupaan ngepostingnya hehehehe,berikut ini dia awardnya:
yoo pengunjung IMPERONESS...!
IMPERONESS dapat juara ke 3,ini aslinya udah di umumin pas tgl 11 agt kmarentai sering kelupaan ngepostingnya hehehehe,berikut ini dia awardnya:
Nama Lengkap : Muhammad SulthonyNama Blog : IMPERONESSURL Blog : http://thony-roxas.blogspot.comNama Template : Devil survivor 2Template Original ( Jika Template kalian hasil redesign ) : DjogzUrl Facebook : https://www.facebook.com/trunsdearMenurutmu Tetang Blog Ini :bagus gambar sasukenya....!
ge percaya? nih buktinya KLICK HERE!
thanks to:
- ALLAH SWT
- Ramnit RVXD
- Pengunjun IMPERONESS
I have not thought about living until yesterday
It just a seemed like one scene of a film
I need lore
Oh, everything has utterly changed
Enough to make me cry
Even if I cover my eyes, nothing will change
But my feelings will
Close your eyes
Imagine how to live
You must do it
I close my eyes
And determined
I’m pressed for choice
Just about a leave, faraway
To live
Its only one
We gotta choose it
So do we?
Just about a leave, faraway
To survive
Its only one
Can you drive your destiny?
Be it
بِسْــــــــــــــــمِ اﷲِالرَّحْمَنِ اارَّحِيم
yoooo Sobat IMPERONESS..!
IMPERONESS dapat juara ke 1,padahal baru pertama kali ikut award lang sung dapat juara 1
ini dia awardnya:

yoooo Sobat IMPERONESS..!
IMPERONESS dapat juara ke 1,padahal baru pertama kali ikut award lang sung dapat juara 1
ini dia awardnya:

Juara 1:Nama Author:Muhammad Sulthony
Umur: 14
Nama Blog:IMPERONESS
Nama Template:IMPERONESS V7
Makna Template:Yami no Hibiki
Url Blog: http://thony-roxas.blogspot.com/
Url Facebook:https://www.facebook.com/trunsdear
Design/Redesign:RE-Design
Ori template: Djogz
Menurut kalian Blog saya: Perpaduan warnanya keren & cocok
ge percaya? nih buktinya KLICK HERE!
thanks to:
- ALLAH SWT
- THE CYBER ZONE
- Pengunjun IMPERONESS
ouhayou gozaimasu
sesuai yg saya janjikan kpada sobat blogger yg sudah mendaftar,skrg saya akan memberi pengumuman pemenang award best template design by:IMPERONESS
saya membuat pengumuman ini dgn keadaan sehat wa'afiyat.
berikut beberapa pemenang:
=========================================================================
========================================================================
Berikut Hadiah yg di Berikan:
Juara: 1
Juara: 2
Juara: 3
sesuai yg saya janjikan kpada sobat blogger yg sudah mendaftar,skrg saya akan memberi pengumuman pemenang award best template design by:IMPERONESS
saya membuat pengumuman ini dgn keadaan sehat wa'afiyat.
berikut beberapa pemenang:
=========================================================================
juara 1:
Nama Author: Irsyad Fadhal
Umur: 13 Tahun
Nama Blog: Kraby Cyber
Nama Template: Vendra Zone V.1 Premium (Kraby Cyber V.2)
Motto Template sobat: Re-Design, Re-Design, and BUNTU
Url Blog: http://kraby-cyber.blogspot.com
Url Facebook: https://facebook.com/irsyadoke
Design/Redesign: Re-Design
Ori template: Djogz
juara 2:
Nama Author: Muhammad Kurosaki
Umur: 13 Tahun
Nama Blog: NetZone
Nama Template: S-Skyser V6
Motto Template sobat: Dead Face Delivery Site
Url Blog: http://evolution-madara.blogspot.com/
Url Facebook: https://www.facebook.com/shirohige45?ref=tn_tnmn
Design/Redesign: Re
Ori template: Djogzs
Juara 3:
Nama Author: Dominggos
Umur: 14 Tahun
Nama Blog: Doms Cratos
Nama Template: Doms Cratos Red V1
Makna Template: Creative
Url Blog: http://doms-cratos.blogspot.com/
Url Facebook: https://www.facebook.com/Edititing.Star
Design/Redesign: Redesign
Ori template: Speed SEO V1 (BIT-XP)
Juara 4:
Nama Author: Muh. Afnur Sandy
Umur: 15
Nama Blog: Blogger Indonesia
Nama Template: Dark Soulmate v.1
Motto Template sobat: Just A Simple Blog
Url Blog: http://muhafnursandy.blogspot.com/
Url Facebook: fb.com/sandy.scout.1
Design/Redesign: Redesign
Ori template: Devil Survivor 2
Juara 5:
Nama Author: Muhammad Aldi Haryojudanto
Umur: 13th
Nama Blog: VHEE-ZONE
Nama Template: Naruto Dark Dreaming (VZ V1)
Motto Template sobat: Fast & Simple
Url Blog: http://vhee-zone.blogspot.com/
Url Facebook: http://www.facebook.com/muhammad.aldi.haryojudant
Design/Redesign: Redesign
Ori template: Djogsz
Juara 6:
Nama Author: Angwyn Benvenuto
Umur: 18th
Nama Blog: Nurshalim
Nama Template: Blue yozers V.2
Motto Template sobat: keren,elegant
Url Blog: http://dhaimaru.blogspot.com
Url Facebook: fb.me/shalimcry
Design/Redesign: Redisgn
Ori template: blu yozers v.2
Juara 7:
Nama Author: Latu Alam Saputra
Umur: 12
Nama Blog: Dark Kage
Nama Template: Madara ET Template v.1
Motto Template sobat: Creative No Plagiat
Url Blog: http://darkkage10.blogspot.com
Url Facebook: facebook.com/latu1099
Design/Redesign: Re-design
Ori template: Exclusive Blue V.1
Juara 8:
Nama Author: Ramadhan
Umur: 13 Th
Nama Blog: Ramnit RVXD
Nama Template: Ramnit v.2
Motto Template sobat: Tiada Hidup Tanpa Masalah
Url Blog: http://uzumakiramadan.blogspot.com
Url Facebook: http://facebook.com/ramadanagato
Design/Redesign: Redesign
Ori template: BIT XP
Juara 9:
Nama Author: Agil Makkai
Umur: 14 tahun
Nama Blog: FUHANIME
Nama Template: Red Flame Darkness
Motto Template sobat: Semangat and Glow
Url Blog: http://fuhanime.blogspot.com
Url Facebook: https://www.facebook.com/agilmak
Design/Redesign: Redesign
Ori template: Dark Red V.2
Juara 10:
Nama Author:CareL
Umur:15
Nama Blog:MummY-Cyber
Nama Template:Mummy-BlueMadagascar
Motto Template sobat:
Url Blog:http://cyber-che4t.blogspot.com/
Url Facebook:https://www.facebook.com/maho.comic
Design/Redesign:DE
Ori template:KxMadagascar
========================================================================
Berikut Hadiah yg di Berikan:
Juara: 1
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg4BQ8t0_G3s1ErEJAWf-h36T81YIMl88iEdTO-Ea54wVtH77gWE8fgoIdT4_SNuRwmnBjYGLZQJATfHplS-ilxfRK15qMf0i3uCg4vA08nzAFuAx2zKK_v3OCtqWrpTjizKRjfpWF51g/s1600/kraby.png
Juara: 2
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-Ko3Sko_GDW1_5Cm4I2Fs0TumLHhA0iwtanfB99WEEGfE4FWAeoWFKhe3oyh-35izqYmygylOuuG_vIQ04g4uwcw302igmrcnlBIa-9b7dz8zG5SNbUfdLRhaJIAZyedNGksTaFeaEw/s1600/take.png
Juara: 3
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjCjPpYlqsHDsYAFRpGrt2zIPit9d5it_cADRK7afG6lUH96CTDO0Sty8X7PW_0zXWWKl6iUJ1l-u8COqWrf-t46q4CnZb7JipYxatBbQQxAcsPxJj6n2r9XlIRCYjydsQcPgBnDrNniw/s1600/aqw.png
Juara: 4-10
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiGs9581EP6-Q16z_cjiCgntOjyJnNJ-Rm9PLSkxuFkBTD0mdqzbDBKpg48-580OgB5MVBJkKwtZlDhTZJzpUxjiZ8or5YAVYly4tVr_-n7RbK-SpCykPDKqhKUu5dNUD_W0bPZARXXxA/s1600/123.png
----------------------------------------------------------------------------------
Sebelumnya saya minta maaf kalau editan gambar saya jelek
dan untuk yg tdak juara maaf,mungkin ini cobaan untuk bisa men design dan merapihkan blog lebih bagus lagi
mungkin ini saja dri saya........
oh iya 1 lagi......... keputusan saya gk bisa di kanggugugat dan gk ada yg PROTES
oh iya 1 lagi......... keputusan saya gk bisa di kanggugugat dan gk ada yg PROTES
Arigatou Gozaimasu................. ^_^
Biru
<a ><div style="position: fixed;width:120px;height:120px; top: 0px; left: 0px;"><a href="https://www.facebook.com/groups/accelerator.community/" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhScXFP1udpPkTGvqo2t65mNXi0lRLz5vHDikMU0JcLJf0an8lOKHRyxtCCh4DhyHPmok-qRG3vhb0MjNPYWhbbhDiyfJPzWT_Kusp6SmcCHhJwIEYMnkE9ZcHTBAf6EzHAqre7c1Yt1g/s1600/Untitled-2+copy.png" title="Join Now | Need More Actions To Be Creative" alt="ACCELERATOR"/></a></div></a>
Merah
<a ><div style="position: fixed;width:120px;height:120px; top: 0px; left: 0px;"><a href="https://www.facebook.com/groups/accelerator.community/" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEghxiLbO5r6yoF32dzqcrmrFQVoNe_i0N73L8toWNnI8D27f5zrNctQTo-Ee573TO6IDi7azYTh_tuHLgYqNVONrwS2xIeJ5tQ2YNnpLlfCu0Hxxq5WtFKxe4mD4DThIOb3zUdnwVxu7w/s1600/Untitled-1+copy.png" title="Join Now | Need More Actions To Be Creative" alt="ACCELERATOR"/></a></div></a>
Hijau
<a ><div style="position: fixed;width:120px;height:120px; top: 0px; left: 0px;"><a href="https://www.facebook.com/groups/accelerator.community/" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmeC8WqixBpuKi7fNYoguKMfN8a3zAKVjCSvAsxtoY7KZE_Q0Q_h_oj7JPY7omYrbkjFM7aStPOlRkty10q-1PavMl5TW6c-GI7msz9PDvTL30O7WHewk_GO4GKQfKkokGzx8xGZxr0Q/s1600/Untitled-3+copy.png" title="Join Now | Need More Actions To Be Creative" alt="ACCELERATOR"/></a></div></a>
Kuning
<a ><div style="position: fixed;width:120px;height:120px; top: 0px; left: 0px;"><a href="https://www.facebook.com/groups/accelerator.community/" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgtC1WkkYYLRHIpyeF5f6f75vNgcOFO1YTeoxF9RsmtXgAo5qX6A18MKPHiAc-kAukBxPgBHekGj3pNnFN9lwDNjqgs5Z0Eu3aVgpDd_mklTNc0D3blo0bbBdRxFu5Hmmptl1l15FuzfA/s1600/Untitled-4+copy.png" title="Join Now | Need More Actions To Be Creative" alt="ACCELERATOR"/></a></div></a>
<a ><div style="position: fixed;width:120px;height:120px; top: 0px; left: 0px;"><a href="https://www.facebook.com/groups/accelerator.community/" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhScXFP1udpPkTGvqo2t65mNXi0lRLz5vHDikMU0JcLJf0an8lOKHRyxtCCh4DhyHPmok-qRG3vhb0MjNPYWhbbhDiyfJPzWT_Kusp6SmcCHhJwIEYMnkE9ZcHTBAf6EzHAqre7c1Yt1g/s1600/Untitled-2+copy.png" title="Join Now | Need More Actions To Be Creative" alt="ACCELERATOR"/></a></div></a>
Merah
<a ><div style="position: fixed;width:120px;height:120px; top: 0px; left: 0px;"><a href="https://www.facebook.com/groups/accelerator.community/" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEghxiLbO5r6yoF32dzqcrmrFQVoNe_i0N73L8toWNnI8D27f5zrNctQTo-Ee573TO6IDi7azYTh_tuHLgYqNVONrwS2xIeJ5tQ2YNnpLlfCu0Hxxq5WtFKxe4mD4DThIOb3zUdnwVxu7w/s1600/Untitled-1+copy.png" title="Join Now | Need More Actions To Be Creative" alt="ACCELERATOR"/></a></div></a>
Hijau
<a ><div style="position: fixed;width:120px;height:120px; top: 0px; left: 0px;"><a href="https://www.facebook.com/groups/accelerator.community/" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmeC8WqixBpuKi7fNYoguKMfN8a3zAKVjCSvAsxtoY7KZE_Q0Q_h_oj7JPY7omYrbkjFM7aStPOlRkty10q-1PavMl5TW6c-GI7msz9PDvTL30O7WHewk_GO4GKQfKkokGzx8xGZxr0Q/s1600/Untitled-3+copy.png" title="Join Now | Need More Actions To Be Creative" alt="ACCELERATOR"/></a></div></a>
Kuning
<a ><div style="position: fixed;width:120px;height:120px; top: 0px; left: 0px;"><a href="https://www.facebook.com/groups/accelerator.community/" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgtC1WkkYYLRHIpyeF5f6f75vNgcOFO1YTeoxF9RsmtXgAo5qX6A18MKPHiAc-kAukBxPgBHekGj3pNnFN9lwDNjqgs5Z0Eu3aVgpDd_mklTNc0D3blo0bbBdRxFu5Hmmptl1l15FuzfA/s1600/Untitled-4+copy.png" title="Join Now | Need More Actions To Be Creative" alt="ACCELERATOR"/></a></div></a>
Assalamu'alayikum WR.Wb
Ouhayo Gozaimasu Sobat Blogger
Ok kalian harus mengisi formulir dibawah ini di kotak komentar:
Nama Author:
Umur:
Nama Blog:
Nama Template:
Motto Template sobat:
Url Blog:
Url Facebook:
Design/Redesign:
Ori template:
Menurut kalian tentang Blog saya:
HADIAH:
Juara 1:Mendapatkan Award+Banner 468x60(Selamanya)+88x31(Permanent)
Juara 2:Mendapatkan Award+Banner 125x125(6 Bulan)+88x31(Selamaya)
Juara 3:Mendapatkan Award+Banner 125x125(1 Minggu)+88x31(1 Minggu)
Juara 4:Mendapatkan Award
Juara 5:Mendapatkan Award
Juara 6:Mendapatkan Award
Juara 7:Mendapatkan Award
Juara 8:Mendapatkan Award
Juara 9:Mendapatkan Award
Juara 10:Mendapatkan Award
Yang Akan Dinilai:
- Warna blog
- keKreatifannya
- Kerapian
- kecepatan blog
Pengumuman Pemenang akan diumukan Secepatnya Sesudah Pendaftaran di tutup
Yoroshiku Ghozimasu
1.Login Ke Blog :D,jangan ke
2.Pilih Salah Satu Blog Kamu
3.Pergi Ke TEMPLATE
4.Edit HTML
5.Cari Kode ]]></b:skin (GUNAKAN CTRL+F Biar Cepat)
6.Masukkan Kode Dibawah Ini Tepat Di Atas Kode ]]></b:skin
#WAKBannerS {width:960px;height:65px;margin-left:auto;margin-right:auto;padding:9px;}
.WAKimage {float:left;margin-left:2px;margin-top:0px;height:60px;border:5px solid #00ffff;position:relative}
.banner-title {padding:2px;margin-left:0px;width:465px;height:56px;position:absolute;background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAYAAAAGCAYAAADgzO9IAAAAD0lEQVQImWNgwA6MB1QQAFhxATM9UlO6AAAAAElFTkSuQmCC) #111;line-height:46px;text-align:center;font:bold 20px 'Iceberg',cursive;color:#bbb;text-shadow:1px 1px 1px #000,-1px 1px 1px #000,-1px -1px 1px #000,1px -1px 1px #000;opacity:0.8;-webkit-transition:all 0.2s linear;transition:all 0.2s linear;-moz-transition:all 0.2s linear;width:465px;}
.WAKimageD {width:468px;height:60px;-webkit-transition:all 1s linear;}
.WAKimage:hover .banner-title {opacity:0;display:block;font-size:0px;height:0px}
7.Masih Belom Selesai Sekarang Cari Kode <div id='content-wrapper'> Atau <div id='content'> Pokoknya yang berhubungan Dengan Content,pilih salah satu :D
8.Masukan Kode Di Bawah Ini Tepat Di Atas Kode <div id='content-wrapper'> Atau <div id='content'> ( Pokoknya yang berhubungan Dengan Content )
<div id='WAKBannerS'>
<div class='WAKimage'>
<span class='banner-title'>JUDUL BANNER TEMAN KAMU</span>
<a href='URL BLOG TEMAN KAMU' target='_blank' title='DEKSPRISI ATAU KATA-KATA' border='0'> <img src='URL GAMBAR'/></a>
</div>
<div class='WAKimage'>
<span class='banner-title'>JUDUL BANNER</span>
<a href='URL BLOG' target='_blank' title='DEKSPRISI ATAU KATA-KATA' border='0'>
<img src='URL GAMBAR'/></a>
</div>
</div>
9.Simpan Dan Lihat Hasilnya !!!
Sekian Dari Saya pada posingan Cara Membuat Banner Di Bawah Header !!
Terima Kasih Telah Membaca Artikel Ini
Dan
Terima Kasih Telah Mengunjungi Blog IMPERONESS
SUMBER:http://evolution-madara.blogspot.com/
Navigation